Last updated on December 8
Progressive web apps dapat menjadi solusi saat kita usai membuat sebuah aplikasi mobile, karena masalah yang kemudian muncul adalah bagaimana cara mendistribusikan aplikasi tersebut ke smartphone calon pengguna. Berbeda dengan aplikasi web, aplikasi mobile memang harus diinstal di smartphone pengguna. Karena itulah hadir Google Playstore atau Apple Appstore yang menjadi pusat distribusi aplikasi mobile sesuai platform masing-masing. Sebenarnya cukup mudah, namun tetap saja harus diinstal terlebih dahulu ke smartphone pengguna.
Di sisi lain, aplikasi web tidak perlu diinstal di smartphone. Cukup akses saja URL aplikasi dari browser favorit. Dengan teknologi responsive design, tampilan pun sudah dapat dibuat menjadi mobile friendly. Namun kekurangan utamanya adalah ketergantungannya terhadap koneksi internet. Koneksi yang buruk akan sangat berpengaruh pada user experience dari aplikasi web.
Karena itulah muncul konsep Progresive Web Apps (PWA). Konsep yang memanfaatkan teknologi terkini dari web guna menghadirkan user experience terbaik dari aplikasi web dan mobile.
Secara sederhana PWA dapat dijelaskan sebagai aplikasi web yang menggunakan fitur-fitur terkini dari teknologi web sehingga mampu menghadirkan user experience yang nyaris serupa dengan mobile apps.
Fitur-fitur Progressive Web Apps
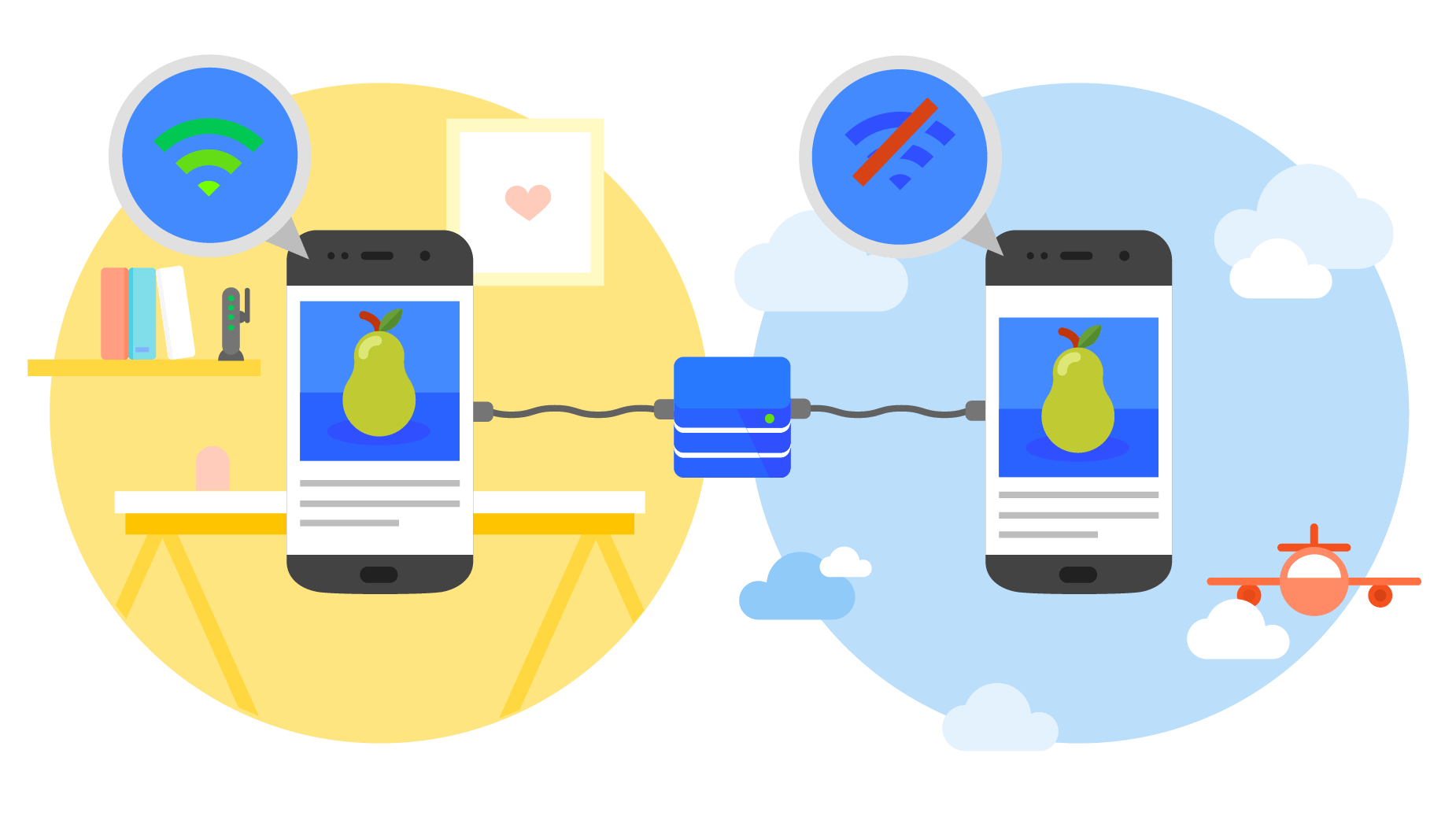
Offline Experience
Dengan teknologi Cache API dan IndexedDB, data dan layout dapat disimpan di cache sehingga membuka aplikasi PWA dapat dilakukan dengan cepat bahkan dalam keadaan koneksi internet offline.
Background Sync
Ini satu keunggulan yang selama ini hanya dimiliki Mobile Native Apps. Namun dengan teknologi Service Worker kini aplikasi web juga dapat melakukan sinkronisasi data walaupun aplikasi tidak sedang dibuka.
Baca juga: Website Trend 2021: Pahami Caranya Jualan via Website
Push Notification
Serupa dengan Background Sync, pada konsep PWA notifikasi dapat di-push ke browser. Sehingga informasi dapat disampaikan tanpa user harus membuka aplikasi yang bersangkutan.
AppStore dan PlayStore
Jika dibutuhkan PWA juga dapat didistribusikan melalui Appstore dan Playstore seperti layaknya mobile apps biasa.
Dengan segala keunggulan PWA, ada beberapa hal yang perlu diperhatikan.
PWA bukanlah pengganti Responsive Design
Pada konsep Responsive Design, website mampu menyesuaikan layout sesuai ukuran layar, sehingga tidak perlu membuat banyak versi website untuk ukuran layar yang berbeda. Sementara PWA, user experiencenya yang dibuat menyerupai mobile apps. Sehingga pada dasarnya Responsive Design dan PWA adalah dua hal yang berbeda.
URL Friendly
Karena konsep PWA memungkinkan untuk melakukan pengambilan data melalui background process, maka sebenarnya tidak ada kebutuhan untuk melakukan loading halaman. Hal ini berpotensi mencederai upaya SEO, terutama karena jumlah halaman terindex yang jauh berkurang.
Browser Compatibility
Karena ini adalah teknologi baru maka issue compatibility browser masih cukup besar.
Bukan Native
Bagaimana pun juga, PWA adalah web application. Masih ada fitur-fitur Native Apps yang belum disupport, misalnya Fingerprint Scanner.
Sejauh ini konsep PWA masih terus dikembangkan, dan semakin banyak yang mengadopsi konsep ini. Untuk mendapatkan gambaran yang lebih baik, kumpulan dari PWA yang sudah ada dapat dilihat di https://pwa.rocks/
Cheers!